文件选择器控件打开用于选择文件和目录的本机操作系统对话框。
它适用于所有平台:Web、macOS、Window、Linux、iOS 和 Android。

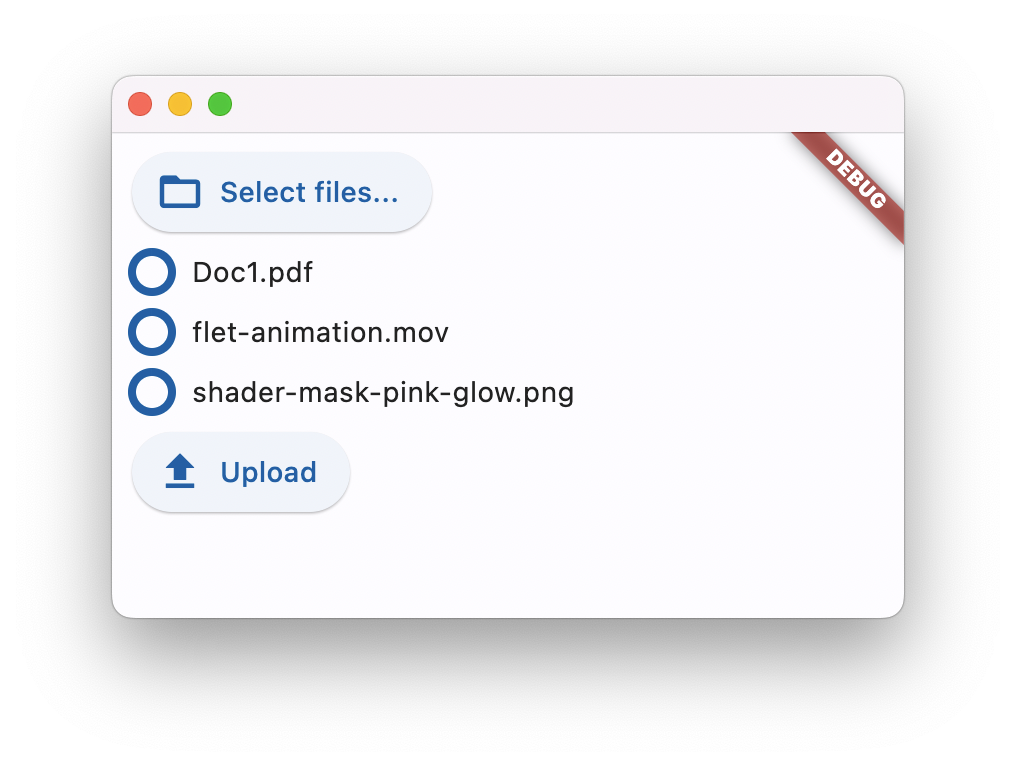
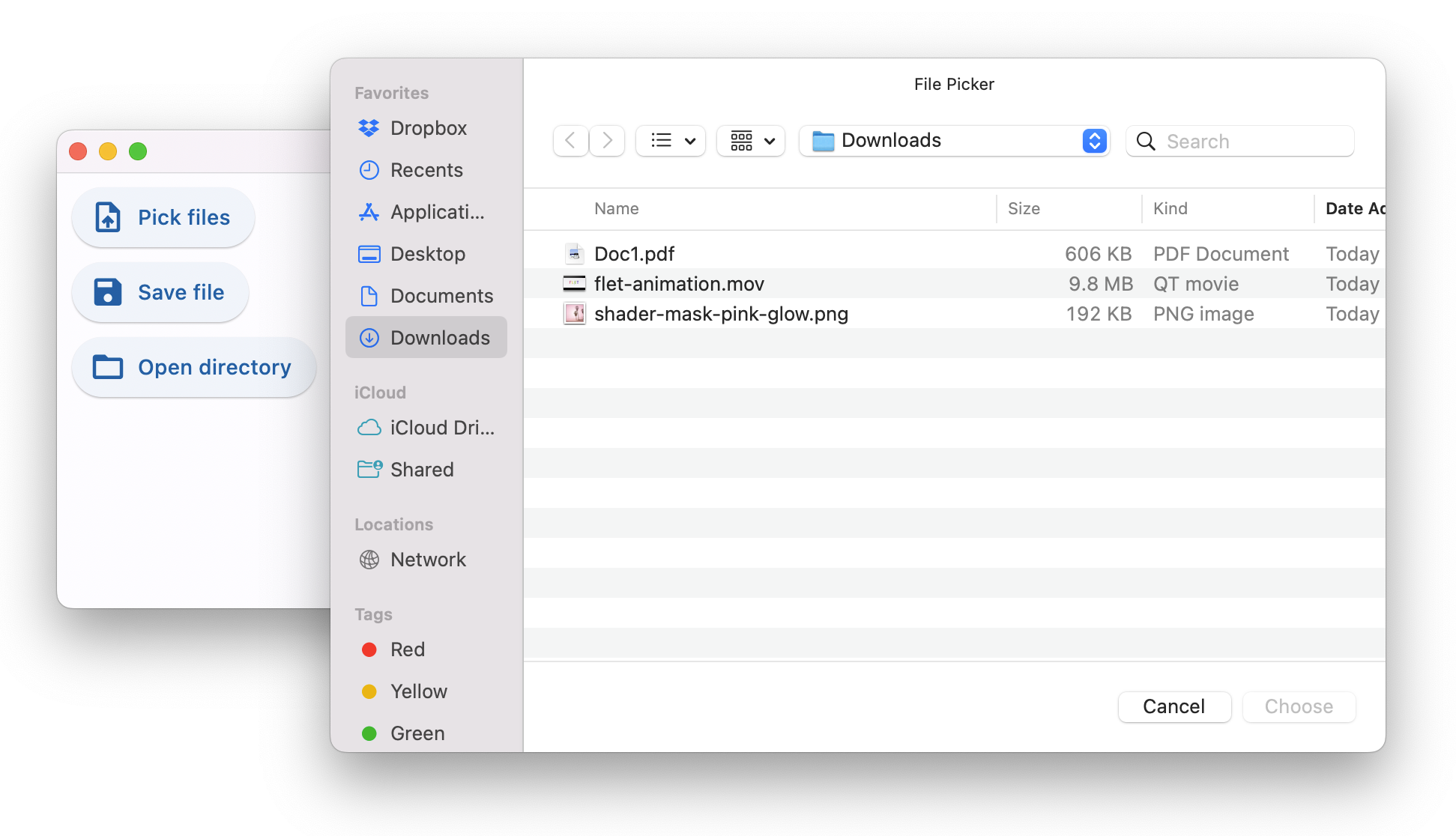
查看上面演示的源代码。
文件选择器允许打开三个对话框:
选择文件- 一个或多个,任何文件或仅特定类型。 保存文件- 选择目录和文件名。 获取目录- 选择目录。 在浏览器中运行 Flet 应用程序时,只有“选择文件”选项可用,并且仅用于上传,因为它显然不会返回所选文件的完整路径。
文件选择器真正闪耀的地方是桌面!所有三个对话框都返回选定文件和目录的完整路径 - 对您的用户有很大帮助!
在您的应用
建议将文件选择器添加到ge.overlay.controls合中,这样不会影响您的应用程序的布局。ow管文件选择器的大小为 0x0,但在放入or时仍被视为控件Column。
import flet
from flet import FilePicker
file_picker = FilePicker()
page.overlay.append(file_picker)
page.update()
要打开文件选择器对话框,请调用以下三种方法之一:
- pick_files()
- save_file()
- get_directory_path()
Lambda 对此非常有效:
ElevatedButton("Choose files...",
on_click=lambda _: file_picker.pick_files(allow_multiple=True))
当对话框关闭时FilePicker.on_result,事件处理程序被调用,哪个事件对象具有以下属性之一:
files- 仅“选择文件”对话框、选定文件列表或None对话框是否被取消。path- “保存文件”和“获取目录”对话框,文件或目录的完整路径,或者None如果对话框被取消。
import flet
from flet import FilePicker, FilePickerResultEvent
def on_dialog_result(e: FilePickerResultEvent):
print("Selected files:", e.files)
print("Selected file or directory:", e.path)
file_picker = FilePicker(on_result=on_dialog_result)
最后的结果始终在FilePicker.result属性中可用。
检查文件选择器控件文档以获取所有可用的对话框方法及其参数。
上传
文件选择器具有适用于所有平台和 Web 的内置上传功能。
要上传一个或多个文件,您应该FilePicker.pick_files()先调用。当用户选择文件时,它们不会自动上传到任何地方,而是它们的引用保持在文件选择器状态。
要执行实际上传,您应该调用FilePicker.upload()方法并传递需要上传的文件列表及其上传 URL 和上传方法(PUT或POST):
import flet
from flet import FilePicker, FilePickerResultEvent, FilePickerUploadFile
def upload_files(e):
upload_list = []
if file_picker.result != None and file_picker.result.files != None:
for f in file_picker.result.files:
upload_list.append(
FilePickerUploadFile(
f.name,
upload_url=page.get_upload_url(f.name, 600),
)
)
file_picker.upload(upload_list)
ElevatedButton("Upload", on_click=upload_files)
注意 如果您需要为每个用户单独上传,您可以指定一个文件名,前面带有任意数量的page.get_upload_url()调用目录,例如: ```python upload_url = page.get_upload_url(f"/{username}/pictures/{f.name}", 600)
> `/{username}/pictures` `upload_dir`如果目录不存在,将在里面自动创建。
## 上传
注意page.get_upload_url()方法的使用——它为 Flet 的内部上传存储生成一个预签名的上传 URL。
> 使用任何存储进行文件上传
您可以使用 boto3 库为 AWS S3 存储生成预签名上传 URL 。
> 同样的技术应该适用于Wasabi、Backblaze、MinIO和任何其他具有 S3 兼容 API 的存储提供商。
要启用 Flet 将上传的文件保存到目录,请在`flet.app()`调用中提供该目录的完整或相对路径:
```python
flet.app(target=main,upload_dir="uploads")
您甚至可以将上传文件放在“assets”目录中,这样上传的文件,例如图片、文档或其他媒体,可以立即从 Flet 客户端访问:
flet.app(target=main,assets_dir="assets",upload_dir="assets/uploads")
在您的应用程序中的某处,您可以显示上传的图片:
page.add(Image(src="/uploads/<some-uploaded-picture.png>"))
上传
一旦FilePicker.upload()方法被调用,Flet 客户端就会异步开始一个一个上传选定的文件,并通过FilePicker.on_upload回调报告进度。
事件的事件对象是具有以下字段on_upload的类的实例:FilePickerUploadEvent
file_nameprogress- 从0.0到的值1.0。error
每个上传的文件至少调用两次回调:0上传开始前的1.0进度和上传完成时的进度。对于大于 1 MB 的文件,每上传 10% 就会额外报告一个进度。
检查演示多个文件上传的示例: