隐式
使用隐式动画,您可以通过设置目标值来为控件属性设置动画;每当该目标值更改时,控件都会将属性从旧值设置为新值。动画在给定的持续时间内在旧值和新值之间产生插值。默认情况下,动画会线性增加动画值,但是,可以将曲线应用于动画,根据提供的曲线改变值。例如,easeOutCubic曲线在动画开始时快速增加动画值,然后减速直到达到目标值:
每个都Control提供了许多animate_{something}属性,如下所述,以启用其外观的隐式动画:
animate_opacityanimate_rotationanimate_scaleanimate_offsetanimate_positionanimate(容器)
animate_*属性可以具有以下值之一:
- 类的实例
animation.Animation- 允许配置动画的持续时间(以毫秒为单位)和曲线,例如animate_rotation=animation.Animation(duration=300, curve="bounceOut"). 有关可能的值,请参阅Flutter 文档中的曲线。默认为linear。 intvalue- 启用具有指定持续时间(以毫秒为单位)和linear曲线的动画。boolvalue- 启用持续时间为 1000 毫秒和linear曲线的动画。
不透明
将控件设置animate_opacity为True、 number 或类的实例animation.Animation(见上文)启用属性的隐式动画Control.opacity。

import flet
from flet import Container, ElevatedButton, Page
def main(page: Page):
c = Container(
width=150,
height=150,
bgcolor="blue",
border_radius=10,
animate_opacity=300,
)
def animate_opacity(e):
c.opacity = 0 if c.opacity == 1 else 1
c.update()
page.add(
c,
ElevatedButton(
"Animate opacity",
on_click=animate_opacity,
),
)
flet.app(target=main)
旋转
将控件设置animate_rotation为True、 number 或类的实例animation.Animation(见上文)启用属性的隐式动画Control.rotate。

from math import pi
import flet
from flet import Container, ElevatedButton, Page, alignment, animation, transform
def main(page: Page):
c = Container(
width=100,
height=70,
bgcolor="blue",
border_radius=5,
rotate=transform.Rotate(0, alignment=alignment.center),
animate_rotation=animation.Animation(duration=300, curve="bounceOut"),
)
def animate(e):
c.rotate.angle += pi / 2
page.update()
page.vertical_alignment = "center"
page.horizontal_alignment = "center"
page.spacing = 30
page.add(
c,
ElevatedButton("Animate!", on_click=animate),
)
flet.app(target=main)
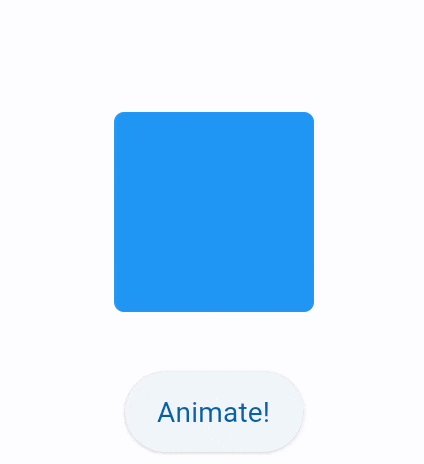
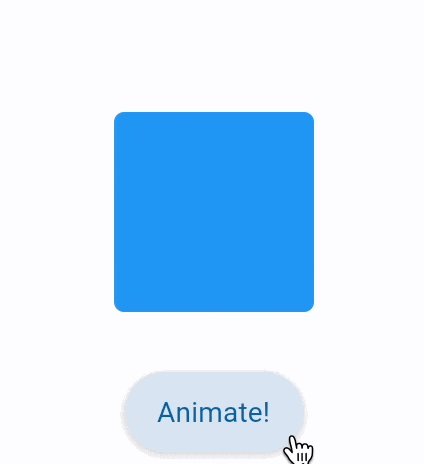
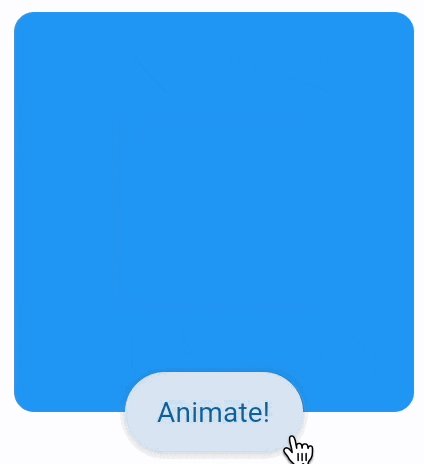
缩放
将控件设置animate_scale为True、 number 或类的实例animation.Animation(见上文)启用属性的隐式动画Control.scale。

import flet
from flet import Container, ElevatedButton, Page, animation
from flet.transform import Scale
def main(page: Page):
c = Container(
width=100,
height=100,
bgcolor="blue",
border_radius=5,
scale=Scale(scale=1),
animate_scale=animation.Animation(600, "bounceOut"),
)
def animate(e):
# c1.rotate = 1
c.scale = 2
page.update()
page.vertical_alignment = "center"
page.horizontal_alignment = "center"
page.spacing = 30
page.add(
c,
ElevatedButton("Animate!", on_click=animate),
)
flet.app(target=main)
偏移
将控件设置animate_offset为True、 number 或类的实例animation.Animation(见上文)启用属性的隐式动画Control.offset。
offset属性是一个transform.Offset类的实例,它指定缩放到控件大小的控件的水平x和垂直偏移量。y例如,偏移transform.Offset(-0.25, 0)将导致控件宽度的四分之一的水平平移。
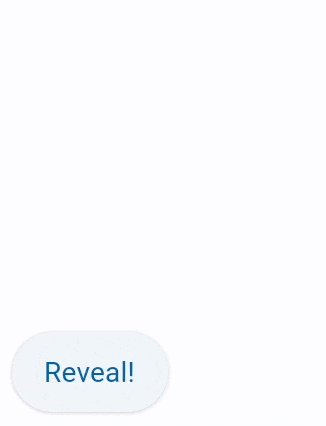
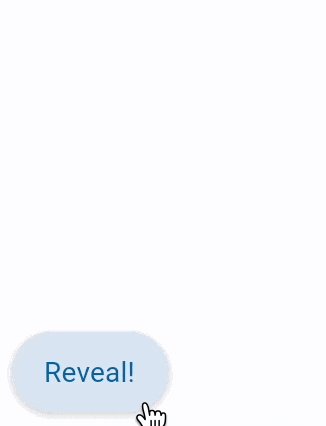
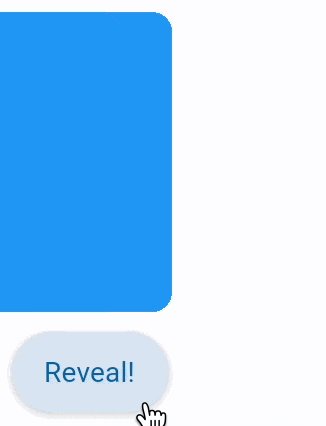
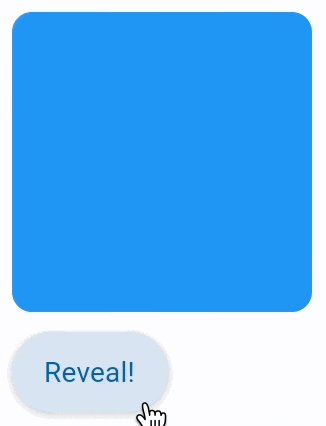
偏移动画用于各种滑动效果:

import flet
from flet import Container, ElevatedButton, Page, animation, transform
def main(page: Page):
c = Container(
width=150,
height=150,
bgcolor="blue",
border_radius=10,
offset=transform.Offset(-2, 0),
animate_offset=animation.Animation(1000),
)
def animate(e):
c.offset = transform.Offset(0, 0)
c.update()
page.add(
c,
ElevatedButton("Reveal!", on_click=animate),
)
flet.app(target=main)
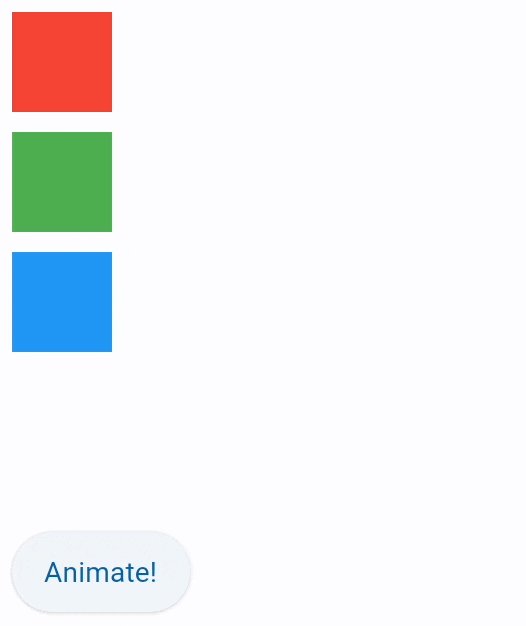
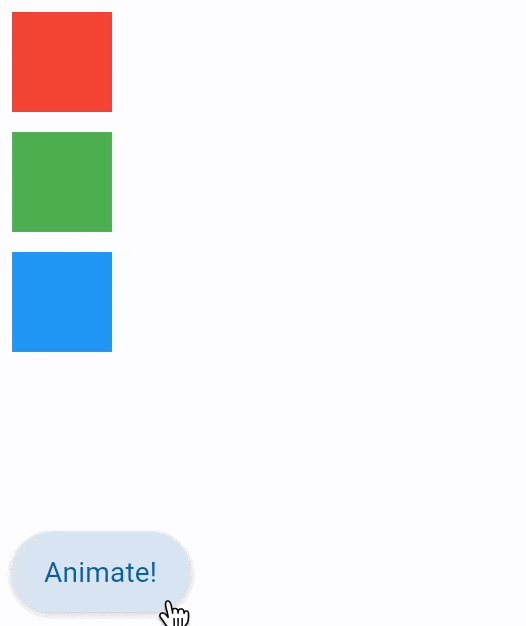
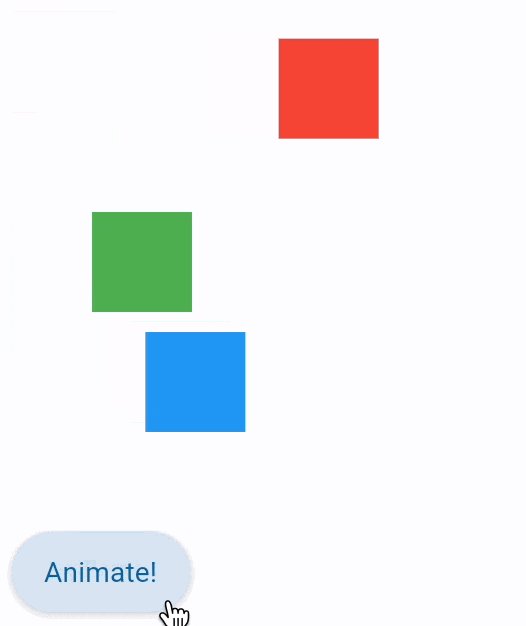
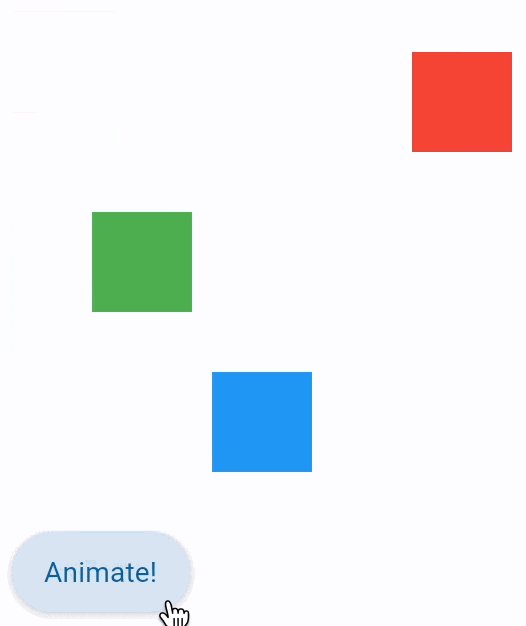
定位
将 control 设置animate_position为True、 number 或类的实例animation.Animation(见上文)启用Control left、top和propertiesright的bottom隐式动画。
请注意控制位置Stack仅在控制内部起作用。

import flet
from flet import Container, ElevatedButton, Page, Stack
def main(page: Page):
c1 = Container(width=50, height=50, bgcolor="red", animate_position=1000)
c2 = Container(
width=50, height=50, bgcolor="green", top=60, left=0, animate_position=500
)
c3 = Container(
width=50, height=50, bgcolor="blue", top=120, left=0, animate_position=1000
)
def animate_container(e):
c1.top = 20
c1.left = 200
c2.top = 100
c2.left = 40
c3.top = 180
c3.left = 100
page.update()
page.add(
Stack([c1, c2, c3], height=250),
ElevatedButton("Animate!", on_click=animate_container),
)
flet.app(target=main)
动画
设置Container.animate为True, number 或类的实例animation.Animation(见上文)启用容器属性的隐式动画,例如大小、背景颜色、边框样式、渐变。

import flet
from flet import Container, ElevatedButton, Page, animation
def main(page: Page):
c = Container(
width=150,
height=150,
bgcolor="red",
animate=animation.Animation(1000, "bounceOut"),
)
def animate_container(e):
c.width = 100 if c.width == 150 else 150
c.height = 50 if c.height == 150 else 150
c.bgcolor = "blue" if c.bgcolor == "red" else "red"
c.update()
page.add(c, ElevatedButton("Animate container", on_click=animate_container))
flet.app(target=main)
动画内容
AnimatedSwitcher允许在新控件和之前在 AnimatedSwitcher 上设置为content.

import time
import flet
from flet import AnimatedSwitcher, ElevatedButton, Image, Page
def main(page: Page):
i = Image(src="https://picsum.photos/150/150", width=150, height=150)
def animate(e):
sw.content = Image(
src=f"https://picsum.photos/150/150?{time.time()}", width=150, height=150
)
page.update()
sw = AnimatedSwitcher(
i,
transition="scale",
duration=500,
reverse_duration=500,
switch_in_curve="bounceOut",
switch_out_curve="bounceIn",
)
page.add(
sw,
ElevatedButton("Animate!", on_click=animate),
)
flet.app(target=main)

