可访问性
Flet 基于 Flutter,除了底层操作系统提供的支持外,还包括一流的可访问性框架支持。
屏幕
对于移动设备,屏幕阅读器(TalkBack、VoiceOver)使视障用户能够获得有关屏幕内容的语音反馈,并通过移动设备上的手势和桌面上的键盘快捷键与 UI 进行交互。在您的移动设备上打开 VoiceOver 或 TalkBack 并浏览您的应用程序。
对于 Web,目前支持以下屏幕阅读器:
移动浏览器:
- iOS - 旁白
- Android - TalkBack
桌面浏览器:
- MacOS - 旁白
- Windows - JAW 和 NVDA
网络上的屏幕阅读器用户需要切换“启用辅助功能”按钮来构建语义树。
使用Text.semantics_label属性覆盖默认的文本控件语义。
所有带有文本的按钮都会生成正确的语义。
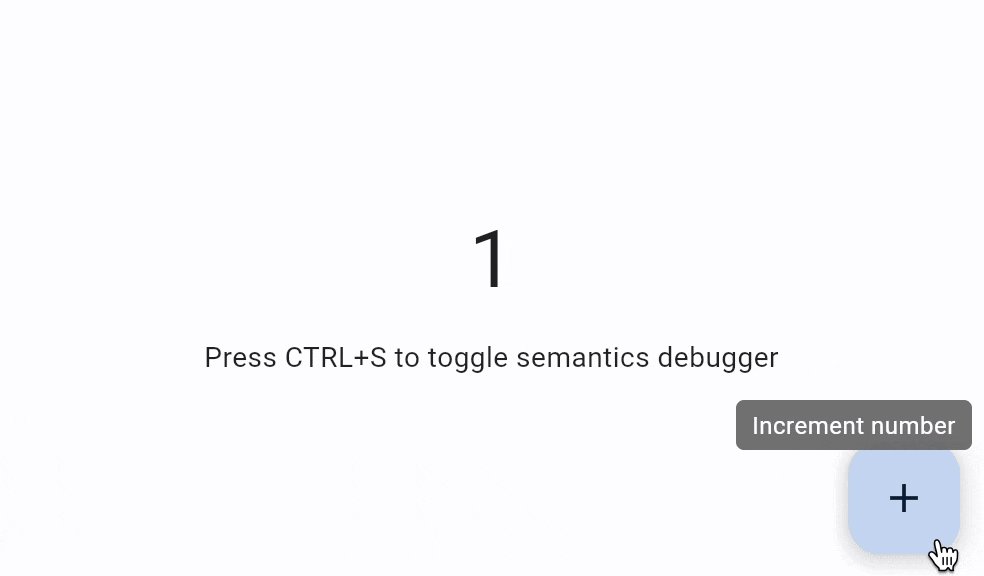
使用tooltip属性为 和 按钮添加屏幕阅读IconButton器语义FloatingActionButton。PopupMenuButton
TextField Dropdown
使用TextField.label和Dropdown.label属性向这些控件添加屏幕阅读器语义。
自定义
对于任何特定要求,请使用Semantics控制。
调试
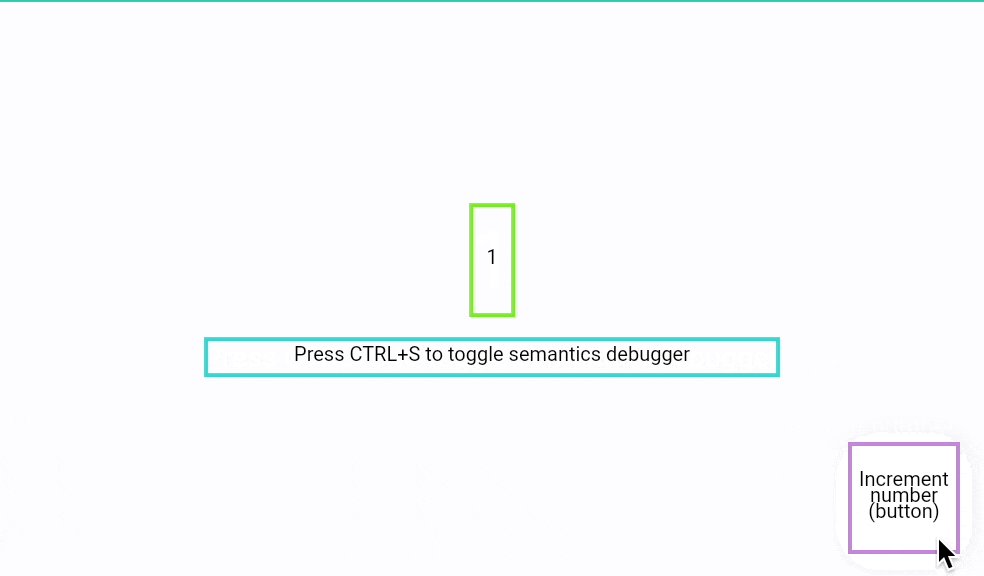
设置page.show_semantics_debugger为True显示一个覆盖,显示框架报告的可访问性信息。
您可以实现特定的键盘快捷键,以便在应用开发期间方便地切换语义调试器:

import flet
from flet import FloatingActionButton, KeyboardEventData, Page, Text, icons
def main(page: Page):
page.title = "Flet counter example"
page.vertical_alignment = "center"
page.horizontal_alignment = "center"
def on_keyboard(e: KeyboardEventData):
print(e)
if e.key == "S" and e.ctrl:
page.show_semantics_debugger = not page.show_semantics_debugger
page.update()
page.on_keyboard_event = on_keyboard
txt_number = Text("0", size=40)
def button_click(e):
txt_number.value = int(txt_number.value) + 1
page.update()
page.add(
txt_number,
Text("Press CTRL+S to toggle semantics debugger"),
FloatingActionButton(
icon=icons.ADD, tooltip="Increment number", on_click=button_click
),
)
flet.app(target=main, view=flet.WEB_BROWSER)

