
下拉选择
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.xxxxx.com/")
sleep(2)
driver.find_elements_by_tag_name('option')[2].click()
# 通过标签名定位到 option 标签,选择第三个,第一个下标为 0
driver.find_element_by_css_selector("[value='3']").click()
# 通过 css 定位属性定位
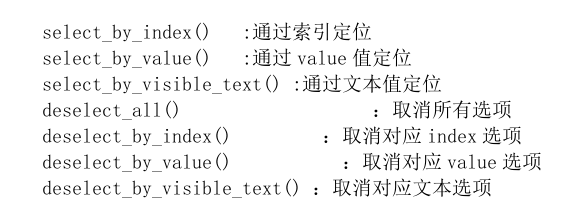
通过Select类定位
# 通过Select类定位
from selenium import webdriver
from selenium.webdriver.support.ui import Select
from time import sleep
driver = webdriver.Chrome()
driver.get("http:\\www.xxxx.com")
select = Select(driver.find_element_by_css_selector("[name='CookieDate']"))
# 定位到所有的选项列表
select.select_by_index('1') # 根据索引定位,从 0 开始
sleep(2)
select.select_by_visible_text("一年")
# 根据看的见的文本定位
select.select_by_value('3') # 根据 value 值定位
sleep(2)
driver.quit()
栗子;
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉框</title>
</head>
<body>
<select name="fruit" size="1">
<option id="peach" value="taozi">桃子</option>
<option id="watermelon" value="xigua">西瓜</option>
<option id="orange" value="juzi">橘子</option>
<option id="kiwifruit" value="mihoutao">猕猴桃</option>
<option id="matbush" value="shanzha">山楂</option>
<option id="litchi" value="lizhi">荔枝</option>
</select>
</body>
</html>
遍历所有选项并打印选项显示的文本和选项值
from selenium import webdriver
import unittest
import time
class Test_SelectText(unittest.TestCase):
def test_getSelectText(self):
url = '01.html'
self.driver = webdriver.Chrome()
self.driver.get(url)
# 找到下拉框
select = self.driver.find_element_by_name('fruit')
# 找到所有的option
all_options = select.find_elements_by_tag_name('option')
for option in all_options:
print('选项显示的文本:', option.text)
print('选项值为:', option.get_attribute("value"))
# 找到一个选择一个
option.click()
time.sleep(2)
test1 = Test_SelectText()
test1.test_getSelectText()
结果:
选项显示的文本: 桃子
选项值为: taozi
选项显示的文本: 西瓜
选项值为: xigua
选项显示的文本: 橘子
选项值为: juzi
选项显示的文本: 猕猴桃
选项值为: mihoutao
选项显示的文本: 山楂
选项值为: shanzha
选项显示的文本: 荔枝
选项值为: lizhi
通过索引定位
from selenium import webdriver
import unittest
from selenium.webdriver.support.ui import Select
class Test_SelectText(unittest.TestCase):
def test_getSelectText(self):
url = '01.html'
self.driver = webdriver.Chrome()
self.driver.get(url)
# 使用xpath定位方式获取select页面元素对象
select_element = Select(self.driver.find_element_by_xpath('//select'))
# 打印默认选中项的文本
print(select_element.first_selected_option.text)
# 获取所有选择项的页面元素对象
all_options = select_element.options
# 打印选项总个数
print(len(all_options))
if all_options[1].is_enabled() and not all_options[1].is_selected():
# 通过序号选中第二个元素,序号从0开始
select_element.select_by_index(1)
# 打印已选中的文本
txt = select_element.all_selected_options[0].text
print(txt)
# 断言当前选中的文本是否是西瓜
self.assertEqual(txt, '西瓜')
test1 = Test_SelectText()
test1.test_getSelectText()
结果:
根据文本获取
from selenium import webdriver
import unittest
from selenium.webdriver.support.ui import Select
class Test_SelectText(unittest.TestCase):
def test_getSelectText(self):
url = '01.html'
self.driver = webdriver.Chrome()
self.driver.get(url)
# 使用xpath定位方式获取select页面元素对象
select_element = Select(self.driver.find_element_by_xpath('//select'))
# 打印默认选中项的文本
print(select_element.first_selected_option.text)
# 获取所有选择项的页面元素对象
all_options = select_element.options
# 打印选项总个数
print(len(all_options))
select_element.select_by_visible_text('猕猴桃')
txt = select_element.all_selected_options[0].text
print(txt)
# 断言当前选中的文本是否是猕猴桃
self.assertEqual(txt, '猕猴桃')
test1 = Test_SelectText()
test1.test_getSelectText()
结果:
根据value
from selenium import webdriver
import unittest
import time
from selenium.webdriver.support.ui import Select
class Test_SelectText(unittest.TestCase):
def test_getSelectText(self):
url = '01.html'
self.driver = webdriver.Chrome()
self.driver.get(url)
# 使用xpath定位方式获取select页面元素对象
select_element = Select(self.driver.find_element_by_xpath('//select'))
# 打印默认选中项的文本
print(select_element.first_selected_option.text)
# 获取所有选择项的页面元素对象
all_options = select_element.options
# 打印选项总个数
print(len(all_options))
select_element.select_by_value('shanzha')
txt = select_element.all_selected_options[0].text
print(txt)
# 断言当前选中的文本是否是山楂
self.assertEqual(txt, '山楂')
test1 = Test_SelectText()
test1.test_getSelectText()
select_element.all_selected_options属性获取的是所有被选中项的对象组成的列表对象

python爬虫之selenium--获取HTML源码断言和URL地址
python爬虫之selenium--设置浏览器的位置和高度宽度
python爬虫之selenium--页面元素是否可见和可操作
python爬虫之selenium--高亮显示正在操作的元素
转自:https://www.cnblogs.com/zouzou-busy/p/11070660.html

