前言
遇到输入框是弹出日历控件,选一个日期的这种场景,可以直接在输入框输入内容。如果输入框是readonly的时候,可以用js改变输入框的属性
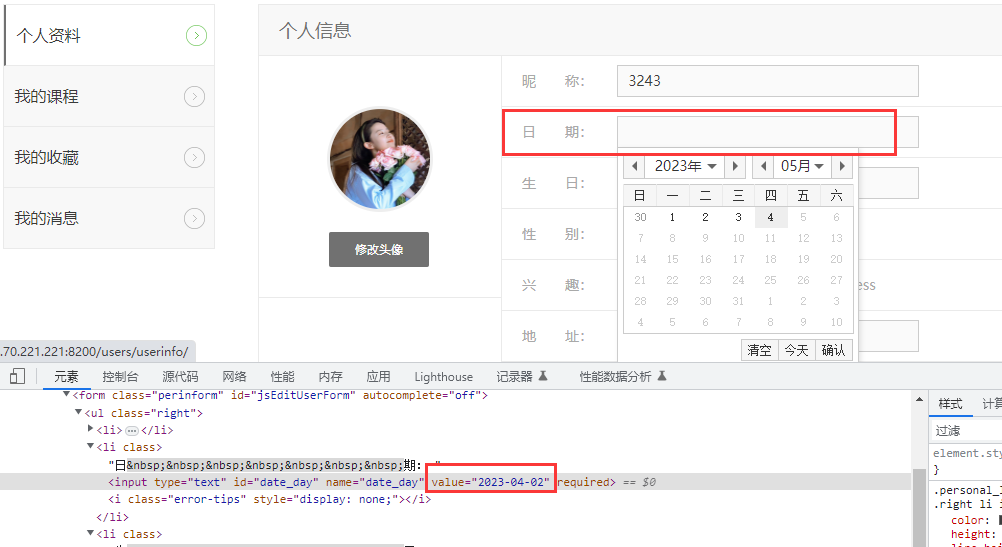
日历控件
如果输入框是日历控件

先看能不能直接输入一个日期,如果能直接输入的情况,就不用点开了

代码示例
# 上海悠悠 wx:283340479
# blog:https://www.cnblogs.com/yoyoketang/
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto('http://127.0.0.1:8000/users/login/')
page.locator('#username').fill('123@qq.com')
page.locator('#password_l').fill('******')
page.locator('#jsLoginBtn').click()
page.goto('http://127.0.0.1:8000/users/userinfo/')
# 日历控件直接输入
page.locator('#date_day').fill('2021-04-01')
page.pause()
readonly 的日历控件
有些日历控件是 readonly 属性,也就是不能直接输入的
<input type="text" id="birth_day" name="birthday" value="2023-04-02" readonly="readonly">
这种情况先要执行JavaScript 去掉元素的 readonly 属性,再输入
JavaScript 操作日历控件
from playwright.sync_api import sync_playwright
# 上海悠悠 wx:283340479
# blog:https://www.cnblogs.com/yoyoketang/
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto('http://124.70.221.221:8200/users/login/')
page.locator('#username').fill('123@qq.com')
page.locator('#password_l').fill('******')
page.locator('#jsLoginBtn').click()
page.goto('http://127.0.0.1:8000/users/userinfo/')
# 去掉元素的readonly属性
js1 = 'document.getElementById("birth_day").removeAttribute("readonly");'
page.evaluate(js1)
# 直接给输入框赋值
js2 = 'document.getElementById("birth_day").value="2021-04-01";'
page.evaluate(js2)
page.pause()
文章转自:https://www.cnblogs.com/yoyoketang/p/17372677.html

