
表格定位
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table width="400" border="1" id="table">
<tr>
<td align="left">消费项目</td>
<td align="right">一月</td>
<td align="right">二月</td>
</tr>
<tr>
<td align="left">衣服</td>
<td align="right">1000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">化妆品</td>
<td align="right">3000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">食物</td>
<td align="right">3000元</td>
<td align="right">650.00元</td>
</tr>
<tr>
<td align="left">总计</td>
<td align="right">7000元</td>
<td align="right">50000元</td>
</tr>
</table>
</body>
</html>
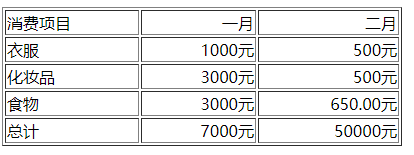
页面效果

定位表格中的某个元素
目的:在被测网页中,定位显示表格的第二行第二列单元格
xpath表达式
//*[@id='table']/tbody/tr[2]/td[2]
python定位语句
driver.find_element_by_xpath("//*[@id='table']/tbody/tr[2]/td[2]")
表达式中tr[2]表示第二行,td[2]表示第二列,组合起来就是第二行第二列的单元格
css表达式:
table#table>tbody>tr:nth-child(2)>td:nth-child(2)
python定位语句
driver.find_element_by_css_selector("table#table>tbody>tr:nth-child(2)>td:nth-child(2)")
tr:nth-child(2)表示第二行,td:nth-child(2)表示第二列,组合起来就是第二行第二列的单元格
复选框定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table width="400" border="1" id="table">
<tr>
<td align="left">消费项目</td>
<td align="right">一月</td>
<td align="right">二月</td>
</tr>
<tr>
<td align="left">衣服
<input type="checkbox">外套
<input type="checkbox">内衣
</td>
<td align="right">1000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">化妆品
<input type="checkbox">面霜
<input type="checkbox">沐浴露
</td>
<td align="right">3000元</td>
<td align="right">500元</td>
</tr>
<tr>
<td align="left">食物
<input type="checkbox">主食
<input type="checkbox">蔬菜
</td>
<td align="right">3000元</td>
<td align="right">650.00元</td>
</tr>
<tr>
<td align="left">总计</td>
<td align="right">7000元</td>
<td align="right">50000元</td>
</tr>
</table>
</body>
</html>
页面效果

目的:在被测试网页中,定位表格中第三行中的第一个“面霜”文字前的复选框
xpath表达式
//td[contains(.,"化妆")]/input[1]
python定位语句:
driver.find_element_by_xpath('//td[contains(.,"化妆")]/input[1]').click()
先找到包含子元素的单元格,在此单元格中在寻找子元素即可。表达式//td[contains(.,"化妆")]表示模糊匹配文本内容包含”化妆“关键字的单元格td元素,/input[1]表示找到的单元格td
下的第一个input子元素。也可以通过xpath轴方式来查找该子元素,比如//td[contains((text),'化妆')]/descendant::input[1]
python爬虫之selenium--获取HTML源码断言和URL地址
python爬虫之selenium--设置浏览器的位置和高度宽度
python爬虫之selenium--页面元素是否可见和可操作
python爬虫之selenium--高亮显示正在操作的元素
转自:https://www.cnblogs.com/zouzou-busy/p/11186415.html

