前言
SVG英文全称为Scalable vector Graphics,意思为可缩放的矢量图,这种元素比较特殊,需要通过 name() 函数来进行定位。
svg 元素定位
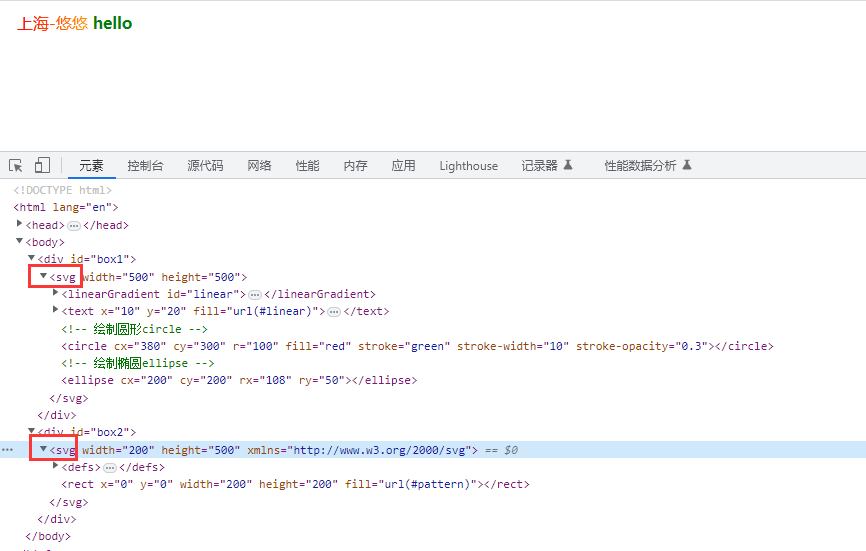
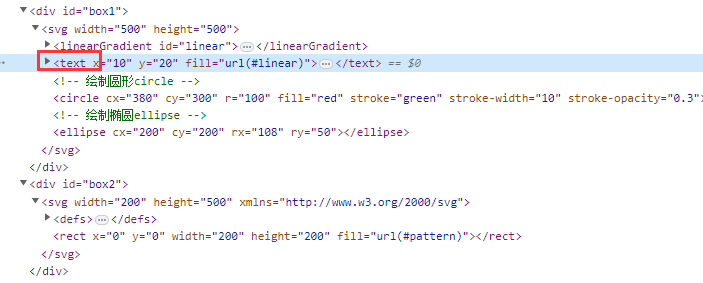
如下看到的svg 标签,就是svg元素

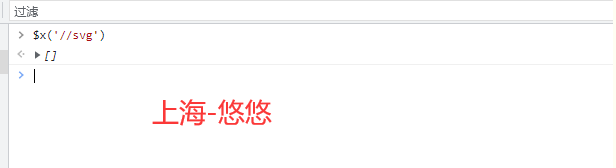
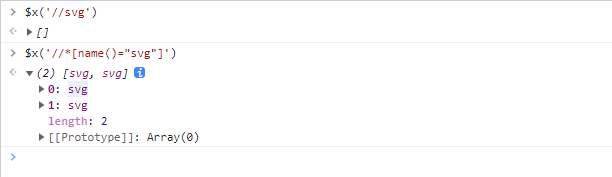
用普通的标签定位,是无法定位的,如xpath的//svg

只能通过 name() 函数来定位 //*[name()="svg"]

页面上用多个svg元素
如果页面上用多个svg元素,通过//*[name()="svg"] 会定位全部的svg元素,为了区分定位具体的哪个,可以通过父元素的区分
//*[@id="box1"]//*[name()="svg"]

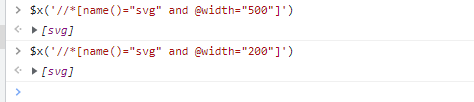
除了用父元素区分,也可以用其它属性组合,svg属性加其它属性,用 and 组合
//*[name()="svg" and @width="500"]

定位svg 上的子元素
如果需要定位svg 下的子元素,如下图的text属性

跟前面定位方式一样,还是通过name() 函数来定位子元素的标签
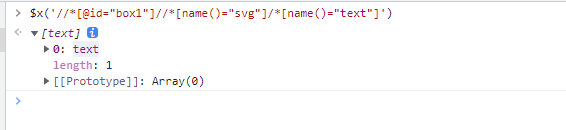
//*[@id="box1"]//*[name()="svg"]/*[name()="text"]

再举个例子,定位circle 标签
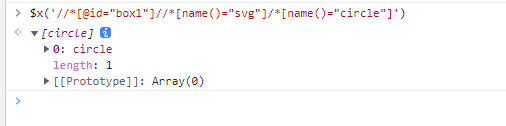
//*[@id="box1"]//*[name()="svg"]/*[name()="circle"]

文章转自:https://www.cnblogs.com/yoyoketang/p/17354636.html

