前言
定位table 表格内容以及获取table 表格数据。
table 表格场景
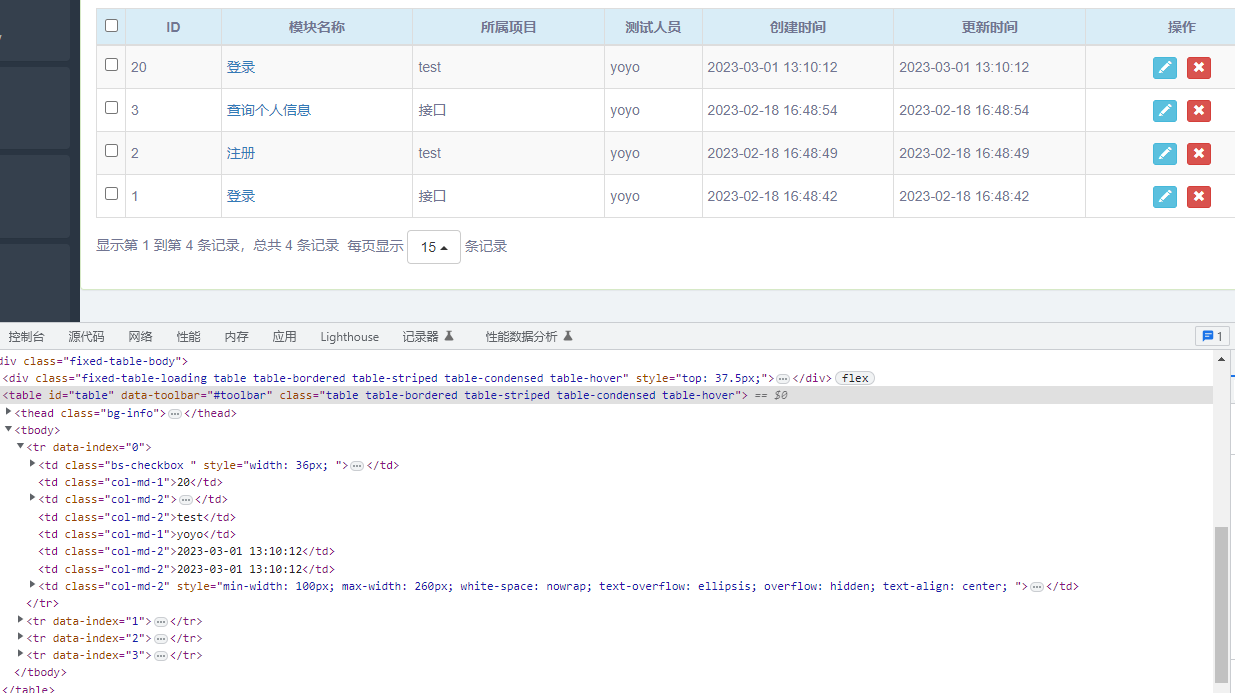
网页table 表格示例

table页面有这几个明显的标签:table、tr、th、td
<table>标示一个表格<tr>标示这个表格的一行</th>定义表头单元格</td>定义单元格标签,一组<td>标签将将建立一个单元格,<td>标签必须放在<tr>标签内
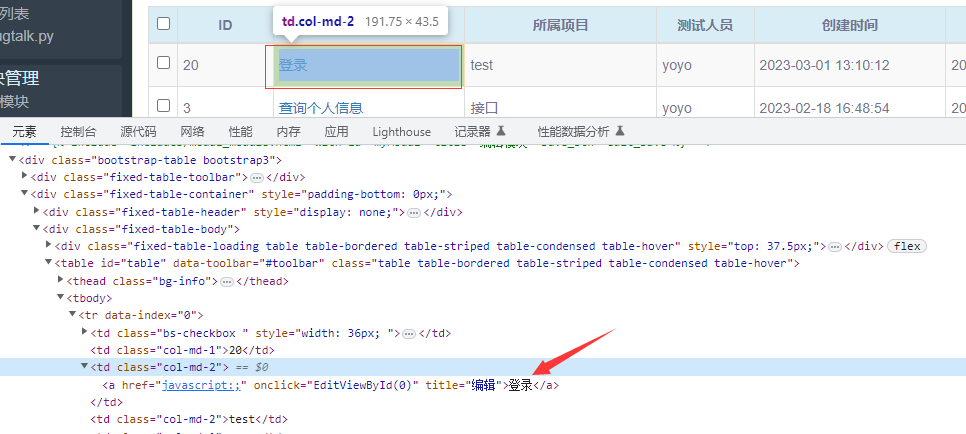
xpath 定位table 表格
可以使用xpath 定位table 表格数据,基本语法示例
//*[@id="表格id"]/tbody/tr[m]/td[n]
其中m表示第几行,n表示第几列。
示例1:定位第一行第三列

于是套用上面的语法
$x('//*[@id="table"]/tbody/tr[1]/td[3]')

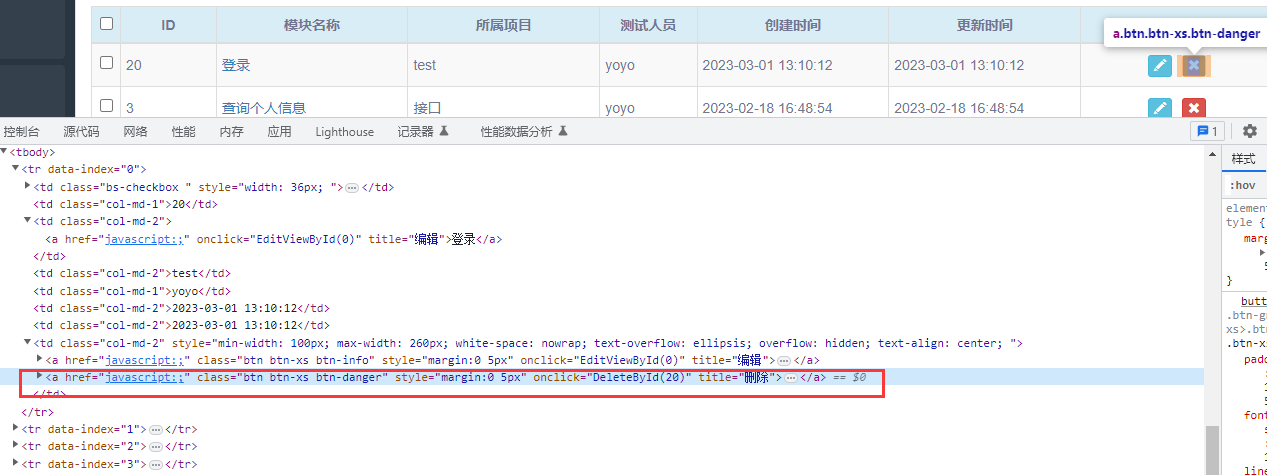
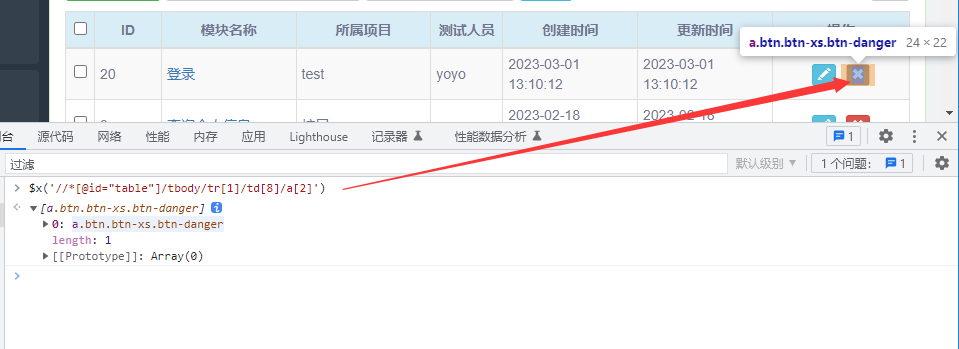
示例2:定位第一行的删除按钮


获取当前表格总数
如何获取当前表格有几行呢?可以定位全部的tr 元素,计算tr 的个数,就是总行数了
$x('//*[@id="table"]/tbody/tr')

playwright 获取table表格总行数示例
n = page.locator('//*[@id="table"]/tbody/tr')
print(n.count()) # 统计个数
获取表格数据
示例1:获取表格第1行的数据
n = page.locator('//*[@id="table"]/tbody/tr[1]')
print(n.inner_text()) # 获取第一行数据
# 20 登录 test yoyo 2023-03-01 13:10:12 2023-03-01 13:10:12
示例2:获取第3列的数据
# 上海悠悠 wx:283340479
# blog:https://www.cnblogs.com/yoyoketang/
# 获取第3列数据
a = page.locator('//*[@id="table"]/tbody/tr/td[3]')
for td in a.all():
print(td.inner_text())
运行结果
登录
查询个人信息
注册
登录
示例3:获取第1行第3列数据
b = page.locator('//*[@id="table"]/tbody/tr[1]/td[3]')
print(b.inner_text()) # 登录
文章转自:https://www.cnblogs.com/yoyoketang/p/17413545.html

