前言
网页上的元素有不同状态,有些元素本来不在DOM里,点击某个按钮后才出现。
有些元素是本来就已经在DOM里是隐藏的状态,点某个按钮后才变成显示状态。
如果我们想让元素到达指定的状态再下一步操作,可以用page.wait_for_selector() 方法。
page.wait_for_selector() 方法
wait_for_selector() 方法部分源码
def wait_for_selector(
self,
selector: str,
*,
timeout: typing.Optional[float] = None,
state: typing.Optional[
Literal["attached", "detached", "hidden", "visible"]
] = None,
strict: typing.Optional[bool] = None
) -> typing.Optional["ElementHandle"]:
state 参数可以设置等待状态,用四个状态:"attached", "detached", "hidden", "visible"。
1.等待元素出现在DOM中
page.wait_for_selector("定位方法", state='attached')
2.等待从DOM中移除
page.wait_for_selector("定位方法", state='detached')
3.等待元素可见
page.wait_for_selector("定位方法", state="visible")
4.等待元素不可见
page.wait_for_selector("定位方法", state='hidden')
如果没有传 state 参数,默认情况下是等待元素可见 visible
page.wait_for_selector("定位方法")
等待元素出现在DOM
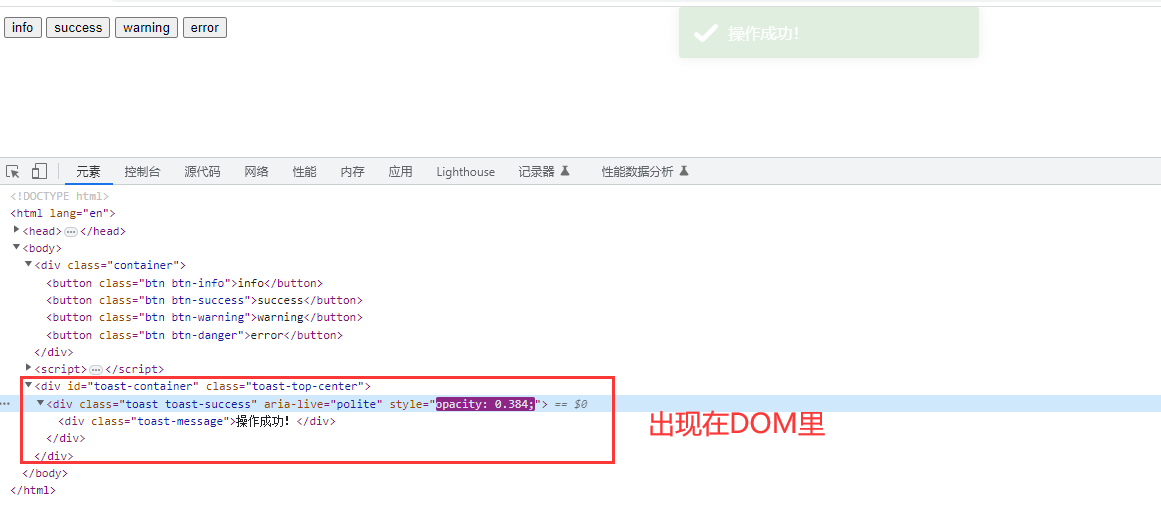
如下提示框,默认情况下DOM里面是没有这个元素的

只有触发了某个操作,它才会动态的加载到DOM里

等待元素出现在dom
from playwright.sync_api import sync_playwright, expect
# 上海悠悠 wx:283340479
# blog:https://www.cnblogs.com/yoyoketang/
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto('file:///C:/Users/dell/Desktop/a2/t.html')
# 点击success按钮
page.locator('.btn-success').click()
# 等待元素出现在dom
loc_msg = page.wait_for_selector('.toast-message', state="attached")
# 获取元素文本
print(loc_msg.inner_text())
page.wait_for_selector('.toast-message', state="detached")
print("元素已经从DOM移除")
如果等不到对应的元素状态,默认30秒会报超时异常。也可以自己设置timeout时间
如下设置,判断元素5秒内从DOM中移除
page.wait_for_selector('.toast-message', state="detached", timeout=5000)
等待元素显示和隐藏
元素本身就在DOM里,只是状态发生改变:隐藏和显示
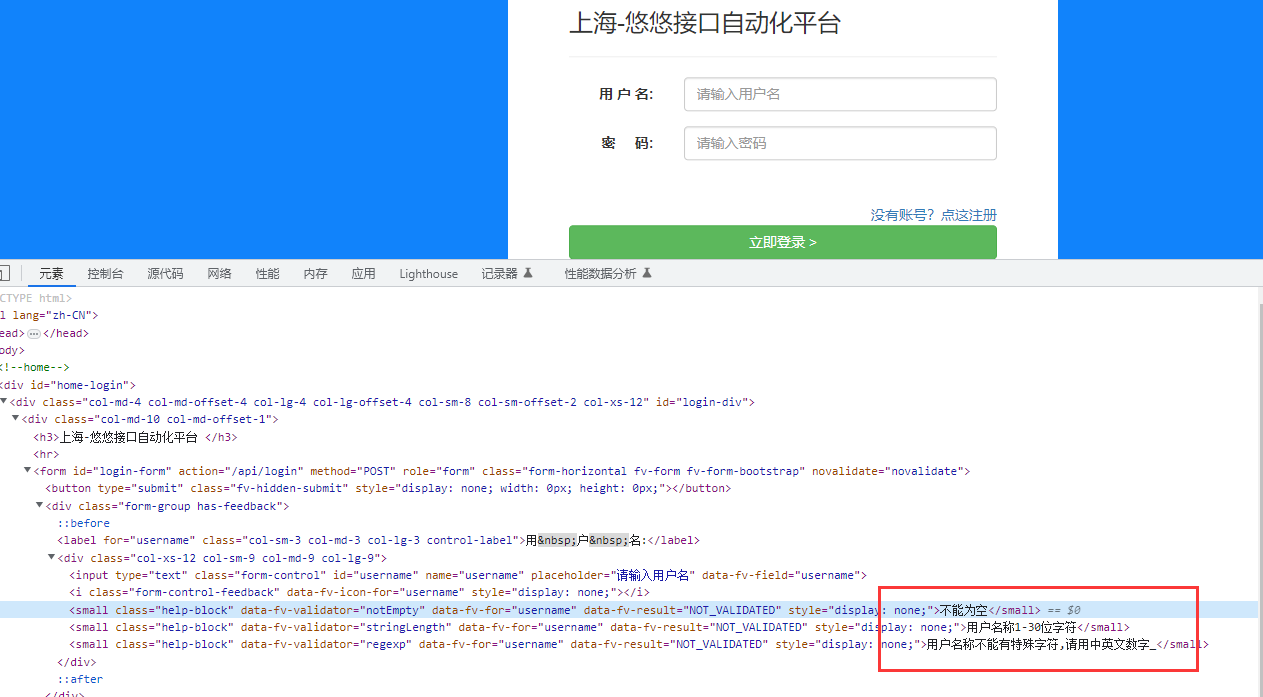
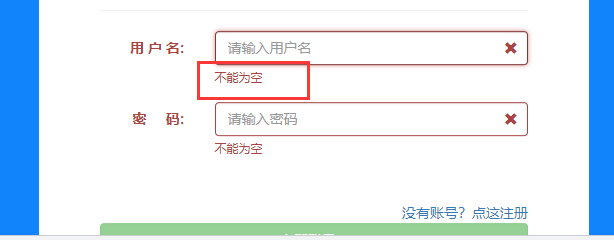
如下提示语本来就在DOM里,只是默认是隐藏状态

当触发了某个操作,它变成显示状态

除了这种文本的状态显示,还有一些弹出操作框也一样, 如下弹出框,默认情况下是隐藏了,点按钮后会弹出来。

这种可以用等待元素可见与不可见操作
等待元素可见
page.wait_for_selector("定位方法", state="visible")
等待元素不可见(隐藏状态)
page.wait_for_selector("定位方法", state='hidden')
wait_for() 方法
另外一个先定位元素,再使用wait_for() 方法也可以等待元素到达指定的状态。
page.locator('.toast-message').wait_for(state="attached")
print(page.locator('.toast-message').inner_text())
page.locator('.toast-message').wait_for(state="detached")
print("元素已经从DOM移除")
wait_for() 方法 和 wait_for_selector()使用区别:
- page.locator('定位元素').wait_for() 返回的是None,后面不能继续操作元素
- page.wait_for_selector("定位方法") 返回的是locator 对象,后面可以继续操作元素
文章转自:https://www.cnblogs.com/yoyoketang/p/17642763.html

